设计被说不够精致如何提升?实战案例第二弹!

关于精度优化的小技巧,今天又来啦!
咱们继续这个硬核又实用的系列。
直接开整!优化狠活来了!
数字卡片1
当你的数据展示做成这样被老板说没有设计感,该如何优化呢?

先看看优化前后对比图吧

步骤如下 ??
① 分析问题:
我们首先要搞清楚老板说的没有设计感,是形式感不够?还是信息排版出了问题?
这里不难发现卡片是一个纯白色的矩形,过于普通;而信息排版的大方向 OK,但是数据这块儿,因为想展示的是数字,所以文字在数字下方会更加合理。

② 卡片造型:
接着我们来调整卡片的造型,先来尝试一下常用的方法“异形”,并用图形添补空缺。

我们可以再给白色的卡片加上边框,增强聚焦且丰富整体层级。

③ 细节调整:
卡片的整体造型调整好后,我们再对其进行细节的优化,包括文字、卡片颜色的调整,星星投影的添加:

这样就完成优化了,最后再来看看对比效果吧:

数据卡片 2
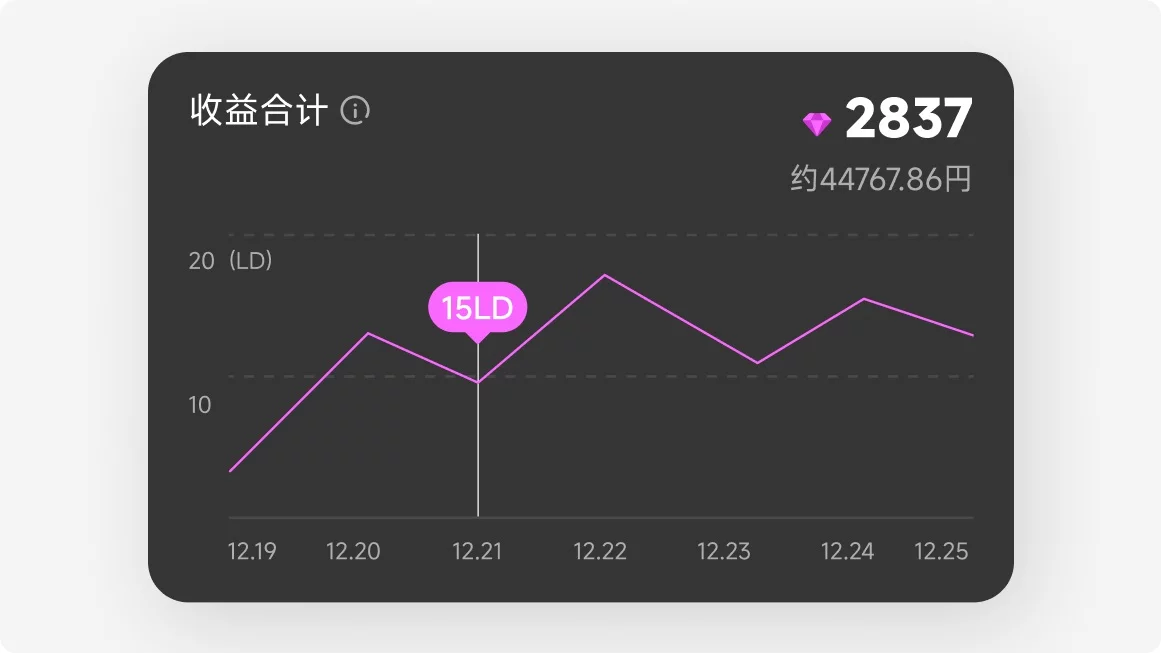
数据除了以上的纯数字展示,还有图形的展示,这是一位同学最开始做的收益折线图。

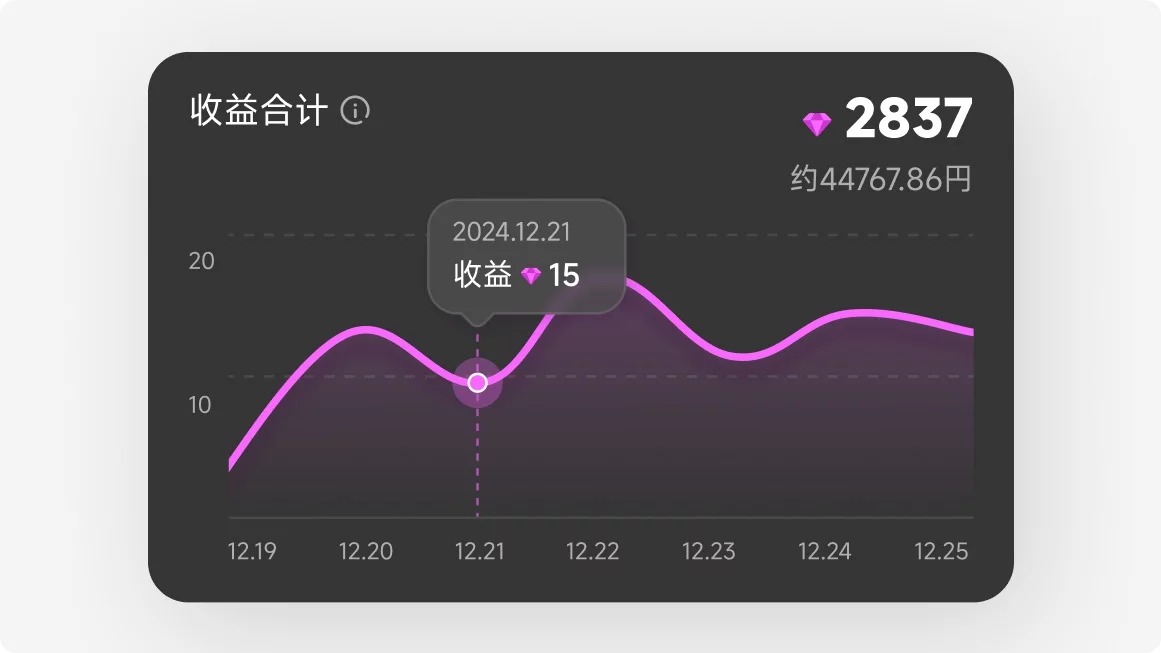
可以看到数据展示部分比较粗糙,像表示数据的线条太细,针对某一天的数据内容表意不够明确等等;我们就这些问题进行精度优化,先看看优化后的效果:

步骤如下 ??
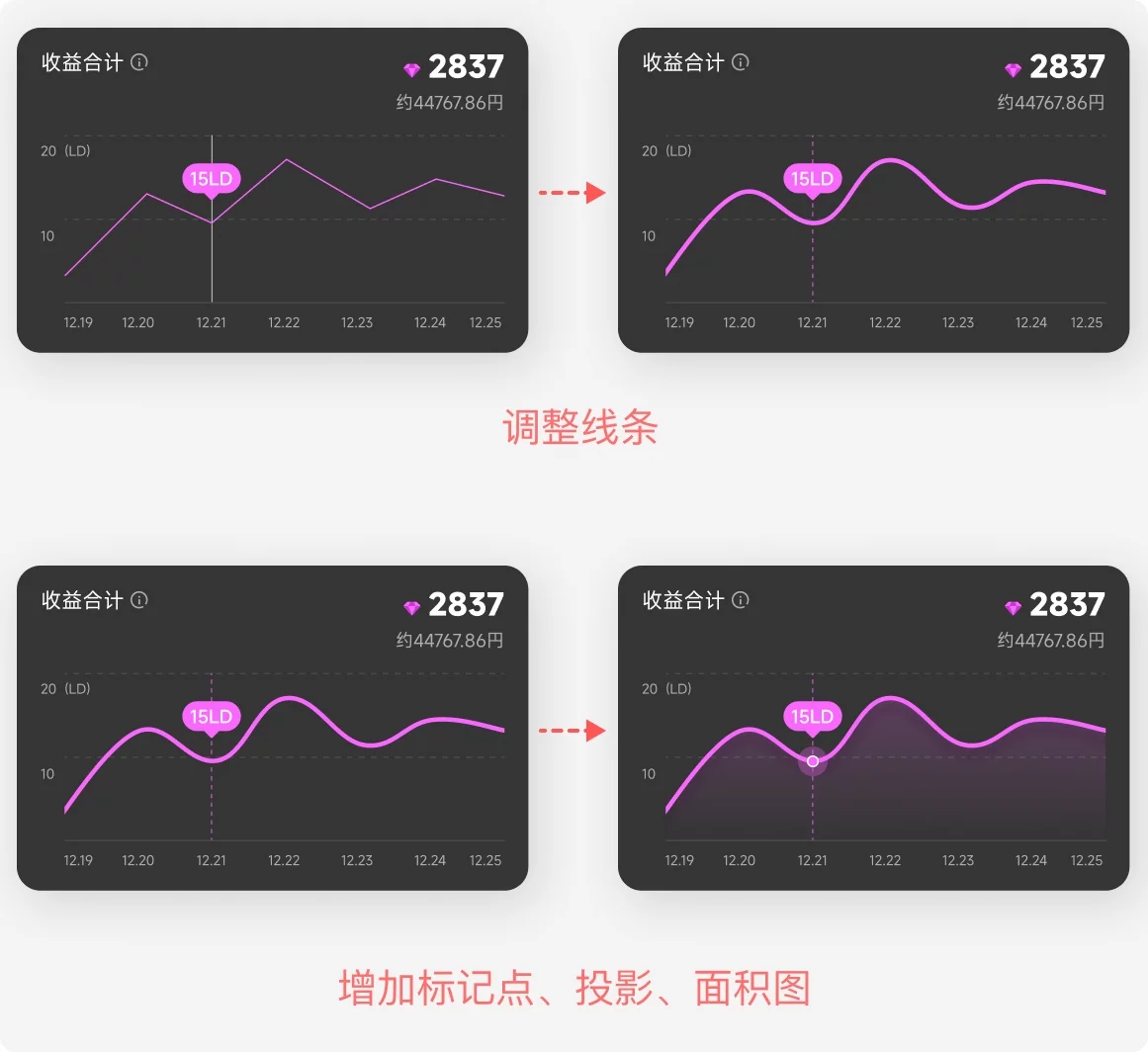
① 调整折线图:
首先调整折线数据的样式:包括加粗折线,并调整其平滑度,添加投影,添加标记点,底部增加面积图:

② 调整数据气泡:
接着我们调整某一天的数据展示,需要从气泡中得知是哪一天,获得了多少收益

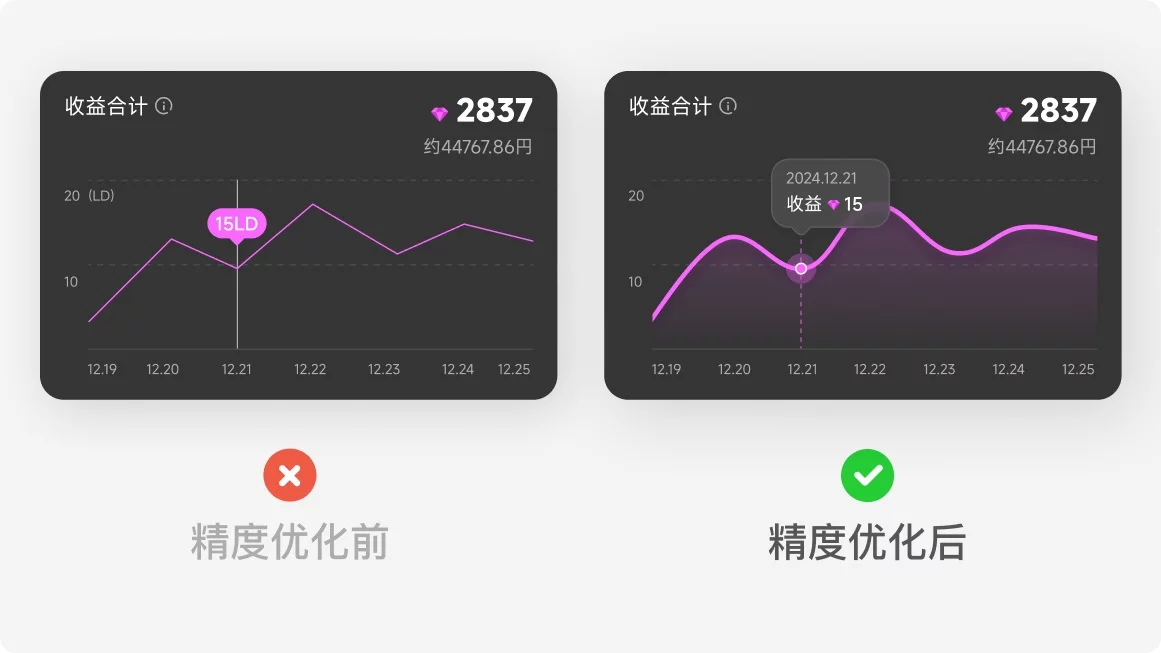
2 个地方的优化就能得到高级感渐变折线数据图,精度瞬间 UP????,再来看看优化对比吧:

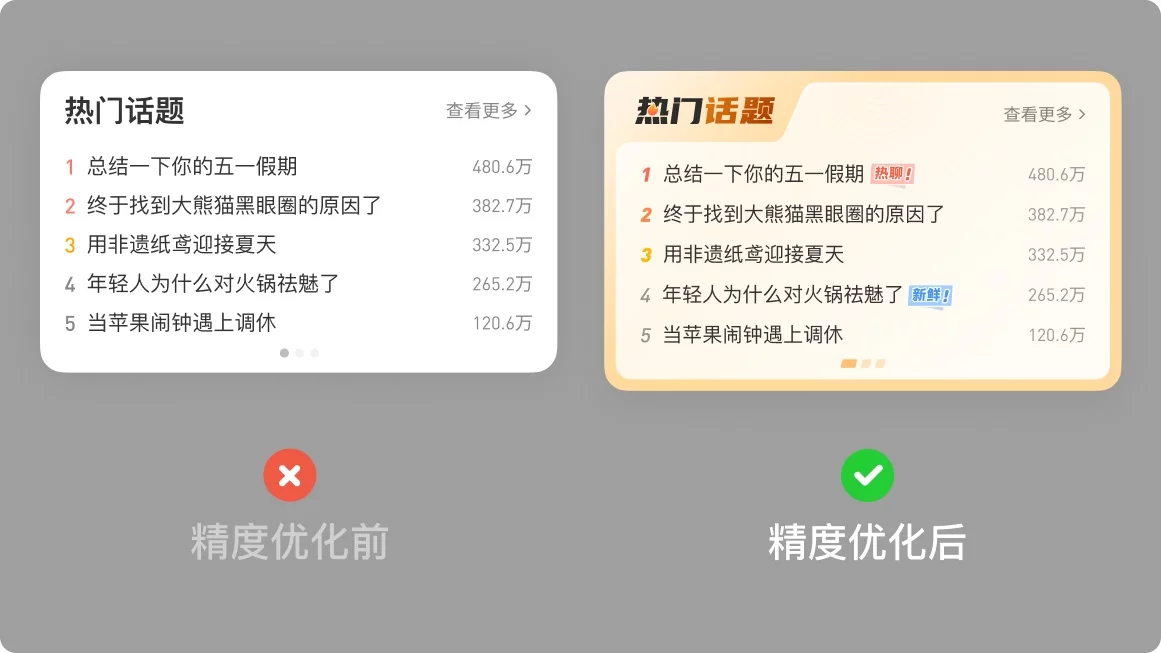
关于卡片的优化,我们之前的文章中也举过很多例子了,今天来看看“热门榜单”类型的信息卡片改如何优化,下面是一个同学的做的

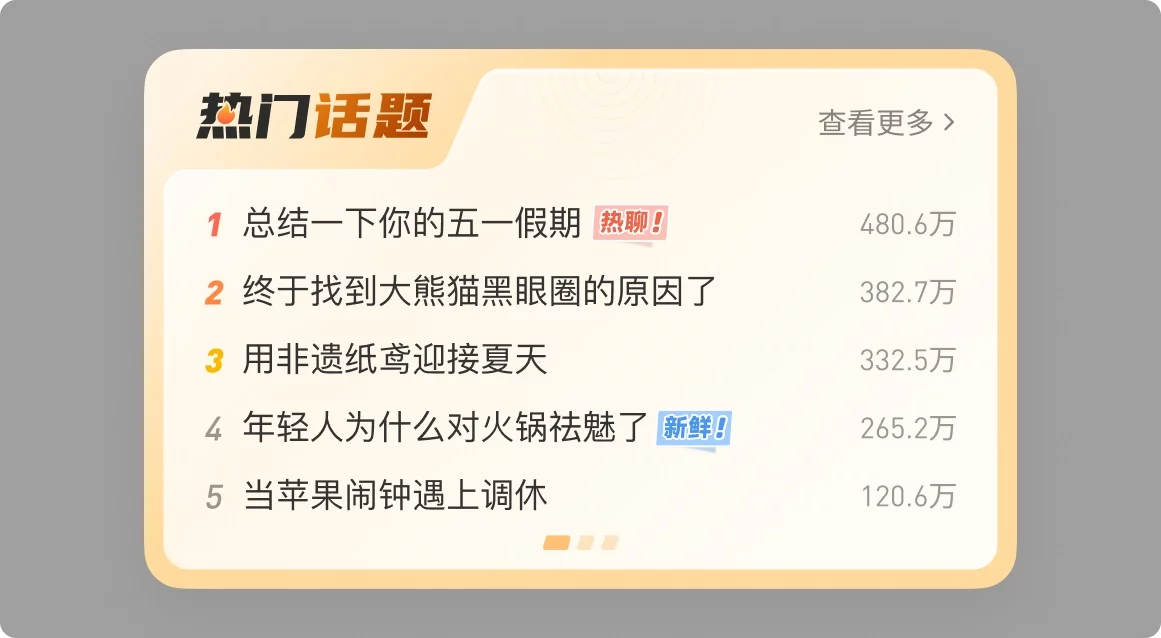
这是优化后的:

步骤如下 ??
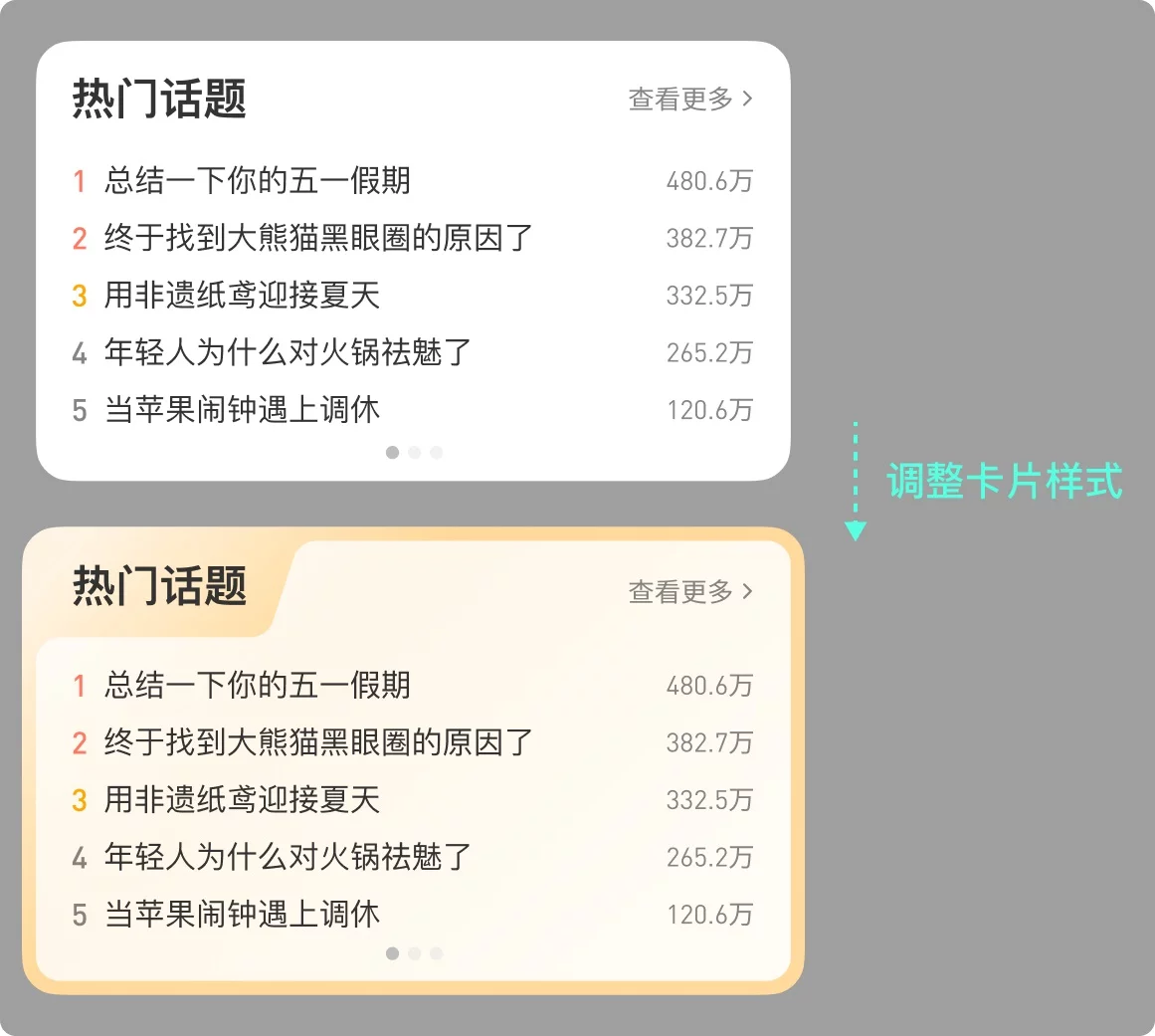
① 调整卡片样式:
在整体的排版没有问题的情况下,老规矩,调整造型让它变得不“常规”

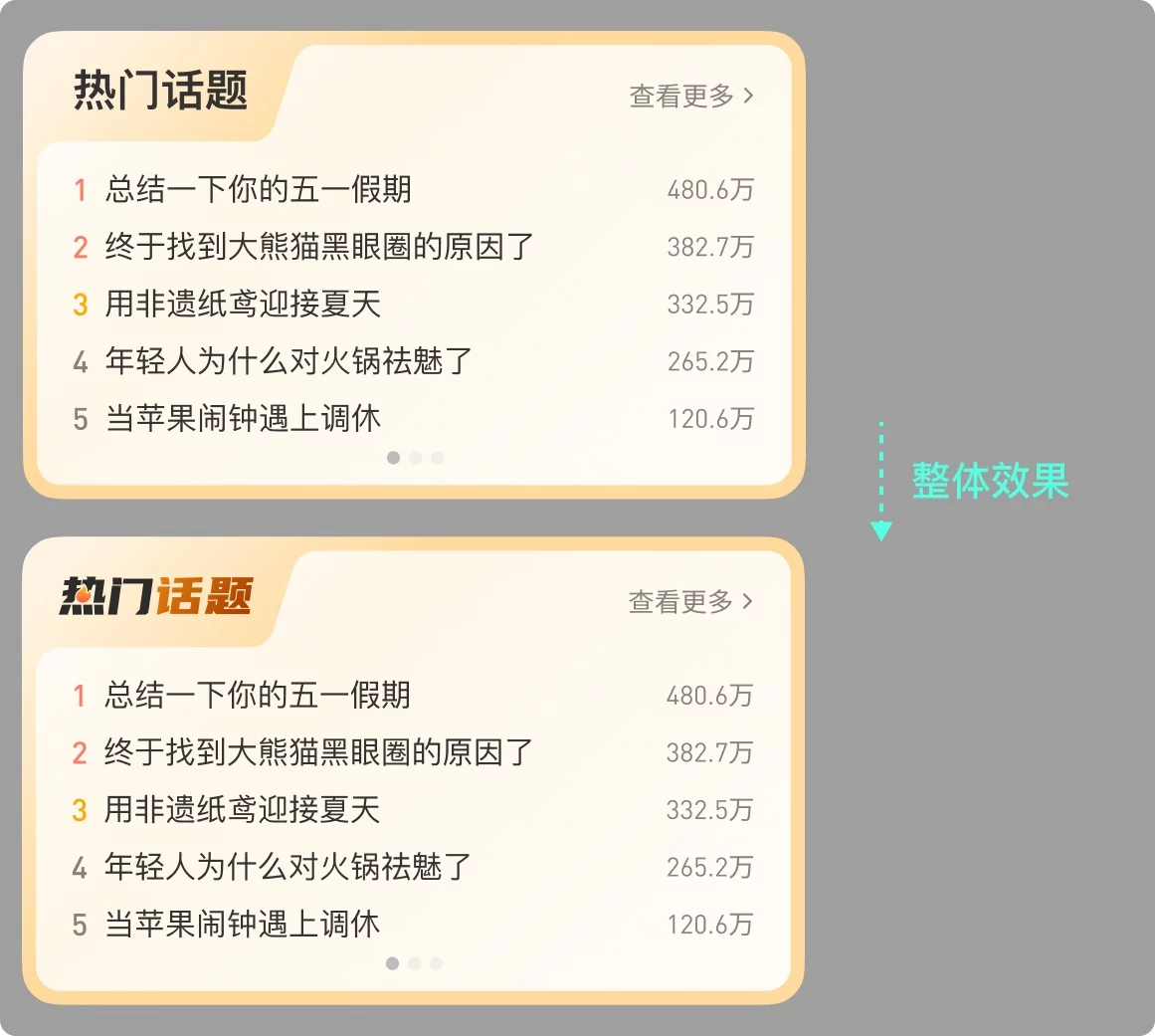
② 优化标题:
接着我们对里面的文字内容进行优化,先是标题,我们可以选择一个特殊字体,然后进行简单的设计:


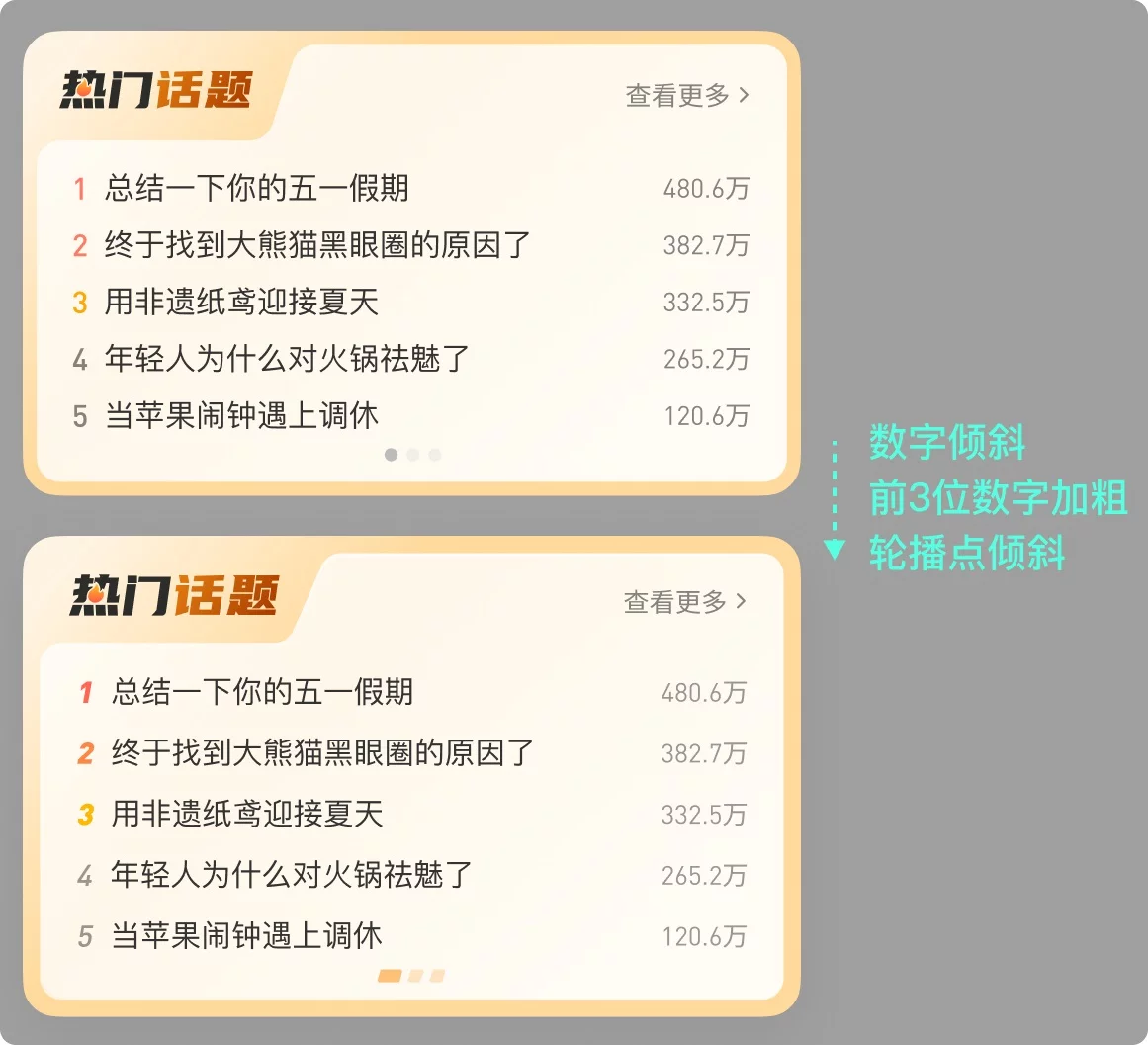
③ 优化话题信息:
设计感已经慢慢有了,再来对话题的信息进行优化;我们的标题选择的是带倾斜的字体,为了统一协调,话题的排名数字我们也可以略带一些倾斜角度;同理,底部的轮播点也是:

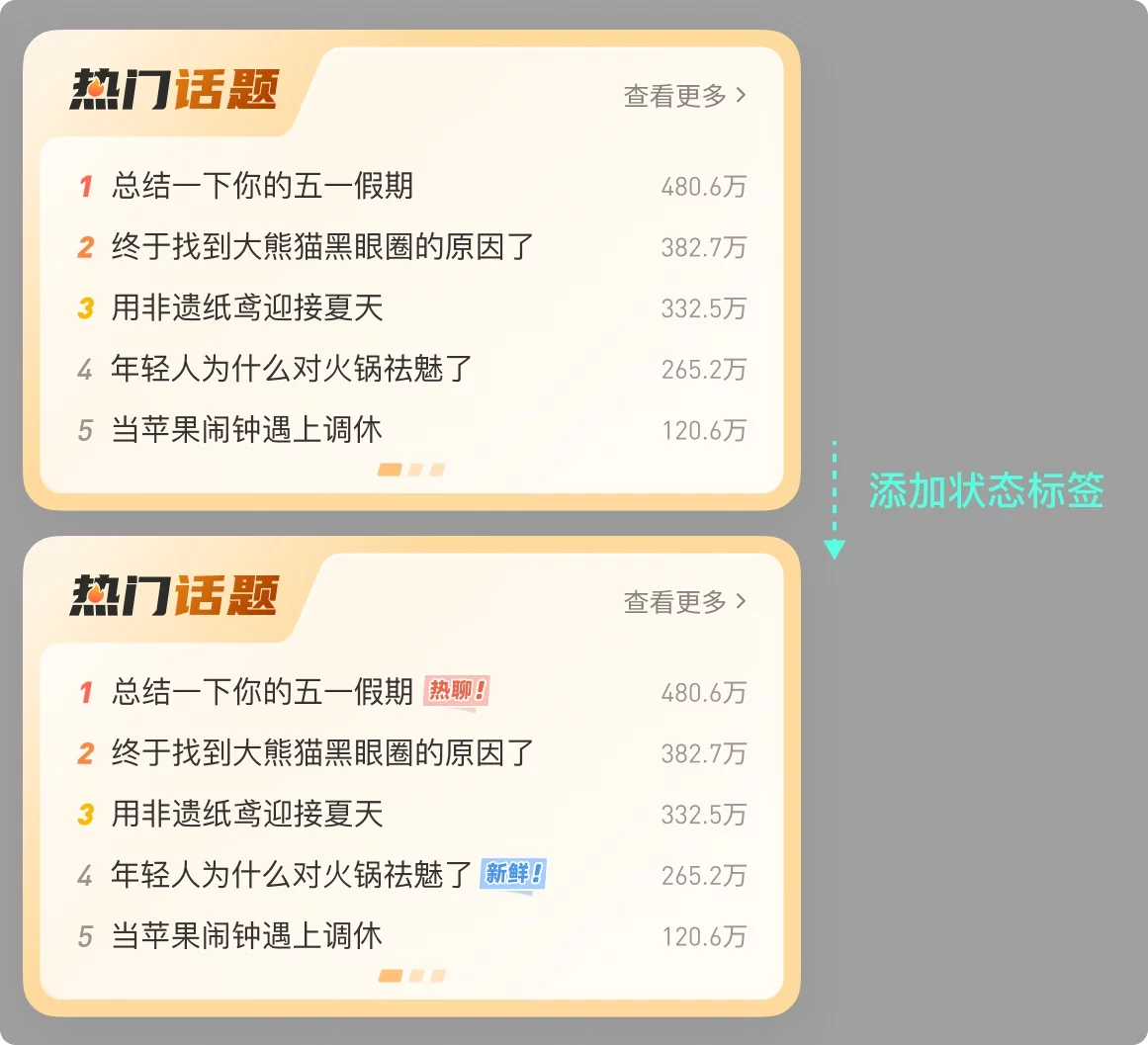
此外,我们还可以在有的话题后添加相应的状态标签。

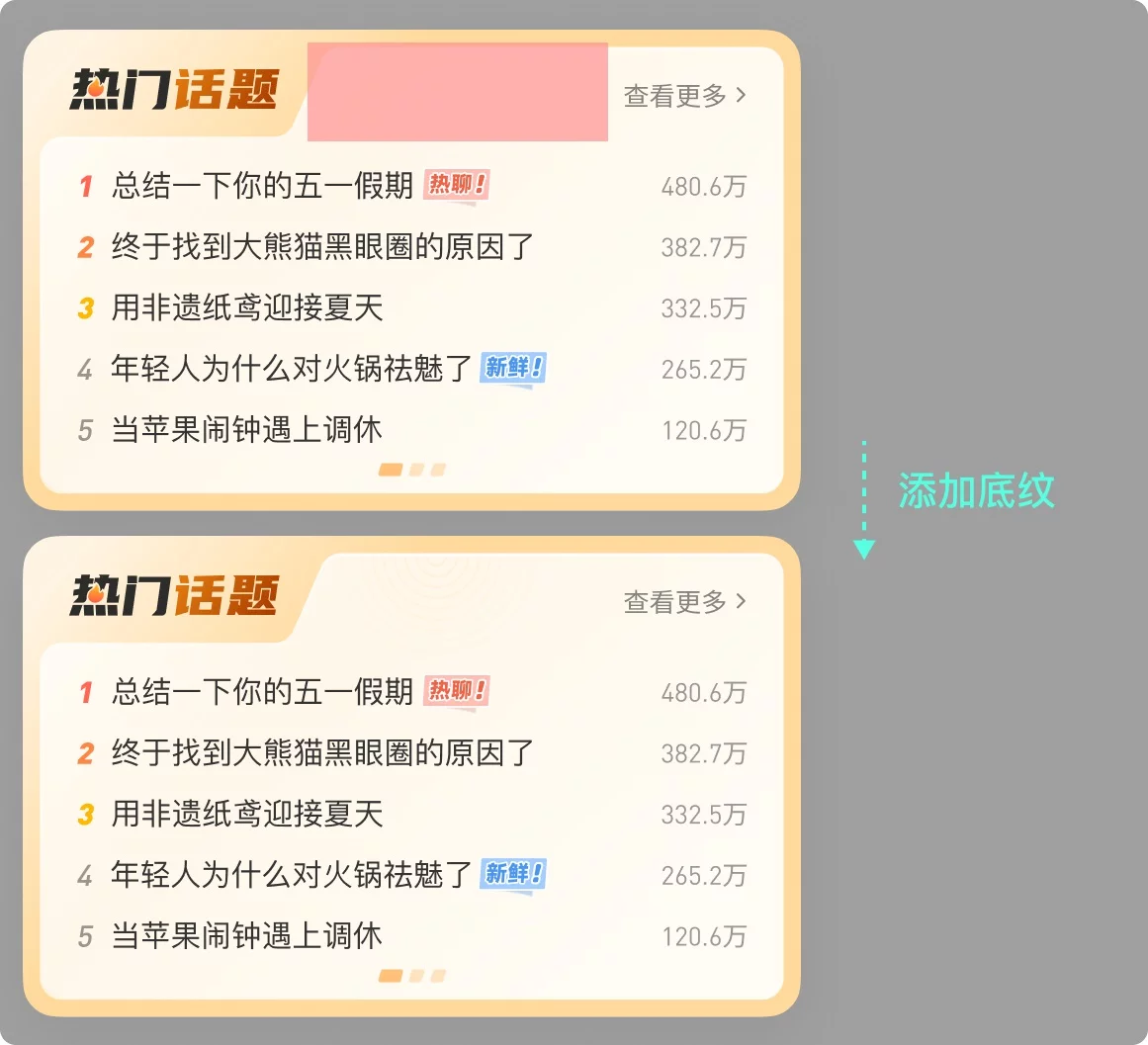
④ 卡片加底纹:
优化到这一步其实就可以了,但是卡片这块还是有点空,可以试着浅浅的加了一个底纹,不需要太扎眼,目的只是让用户看过去时不至于说觉得空旷。

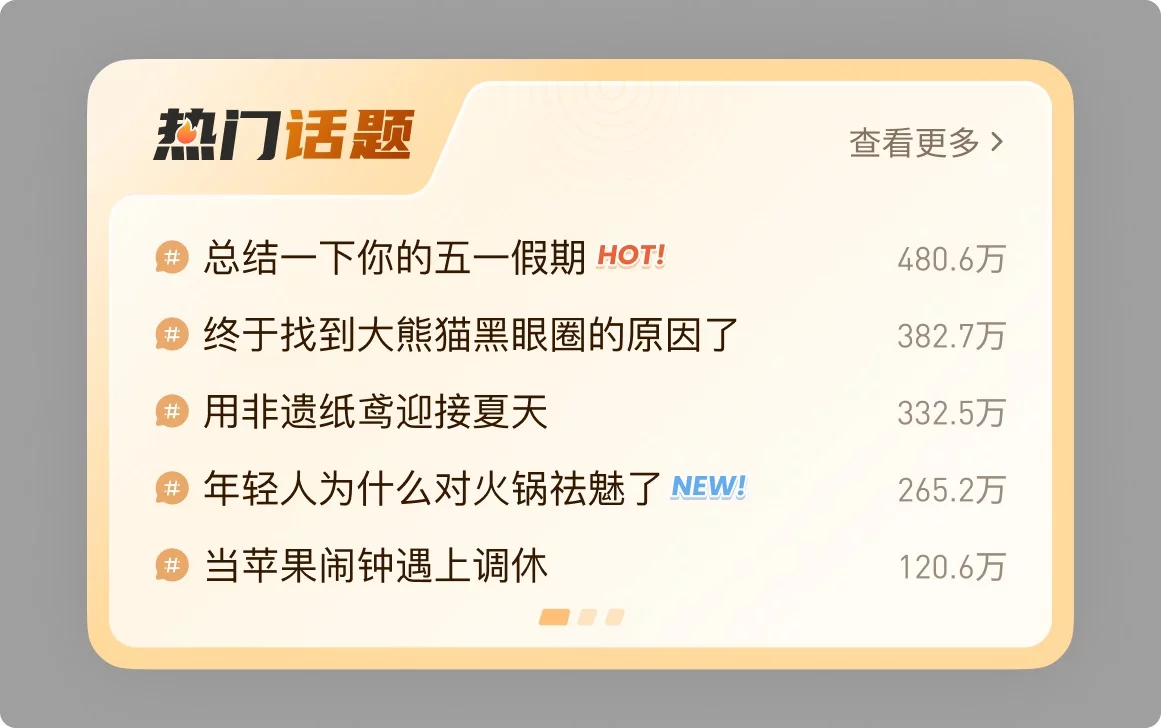
⑤ 其他形式:
对于话题信息的表现方式多种多样,大家也可以根据自己的需求去做不同的变换,比如这里将数字变为图标,标签的中文换成英文:

最后,再来看看优化前后的效果对比吧:

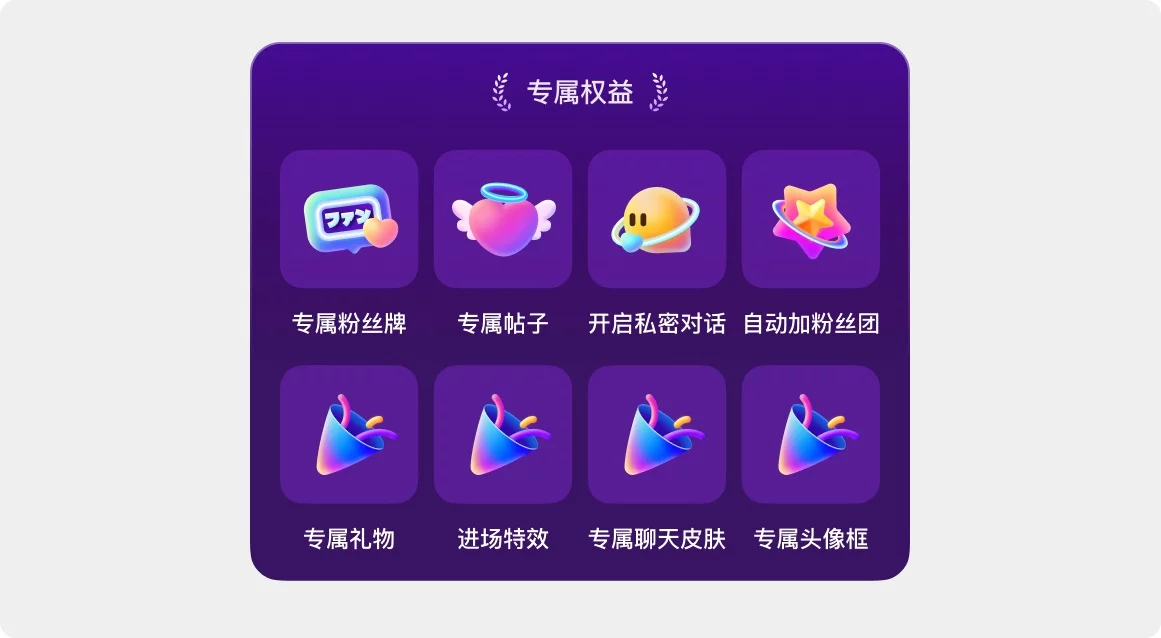
最后补充一个信息层级的问题,这是某位同学做的会员权益卡片,图标画的都很用心,精致度也不错;但是,乍一看是不是觉得下面这些权益我都拥有了?而且会产生下面 4 个内容怎么一模一样的困惑。

这是因为信息层级出现了问题,常规来讲未获得的会员权益应该是置灰的,其图标也应该不是“礼花”的样子。由此,我们进行优化:

步骤如下 ??
① 调整透明度:
首先我们可以通过降低未获得权益的透明度,让其视觉上是置灰状态。

② 优化图标:
接着我们调整未获得权益的图标,使用无彩色的图标即可,不需要太复杂,重要的是表意要明确:

③ 优化容器样式:
可以看到目前的图标底部是一个纯色的矩形块儿,我们可以调整它的样式让整体看起来更加精致:

最后,再来看看优化前后的效果对比吧:

时间飞逝,本次『精度』优化分享就到这里啦!希望这些方法能成为你的设计小锦囊,让细节更精致,作品更出彩! 我们下次优化小课堂再见~
作者:菜心?
想了解更多网络营销的内容,请访问:网络营销
下一篇
没有了